07 | User Experience Design:
Nuvine, the app
Project brief
In 01 | Branding and Identity, I was tasked with designing and developing a solution for a CI outcome. In this project, the insights gleaned from the CI project had to be utilised to create a UX/UI outcome for an e-commerce website or mobile application. The e-commerce platform had to concentrate on a specific user journey. As part of this project, thorough research had to be conducted along with user journey mapping, the creation of design systems, wireframing/prototyping, user testing, and applying the brand to the user interface of the final screens.
Deliverables
An interface solution that consists of the following:
01. Mission statement
02. User persona
03. An appropriate user journey
04. Wireframes and structure layout of the app
05. Design system that implements the CI
06. Final (digital) execution of one user journey.
07. Vertical narrative in the styling of the brand
*Click here to view the PDF version of the design system
*Click here to view the vertical narrative
Design strategy
Once I created the branding and identity for Nuvine, the second phase of the project required the creation of a UX/UI outcome for an e-commerce application. Based on my initial research and user persona, I decided to create a mobile app that could be used by wine lovers travelling to different vineyards who wanted to record their wine journey and share it with a flock of like-minded individuals. Although these features are present in the app, the user journey for this project focused on becoming a wine club member and purchasing a monthly wine club package. This journey navigates from the initial login to the final checkout phase.
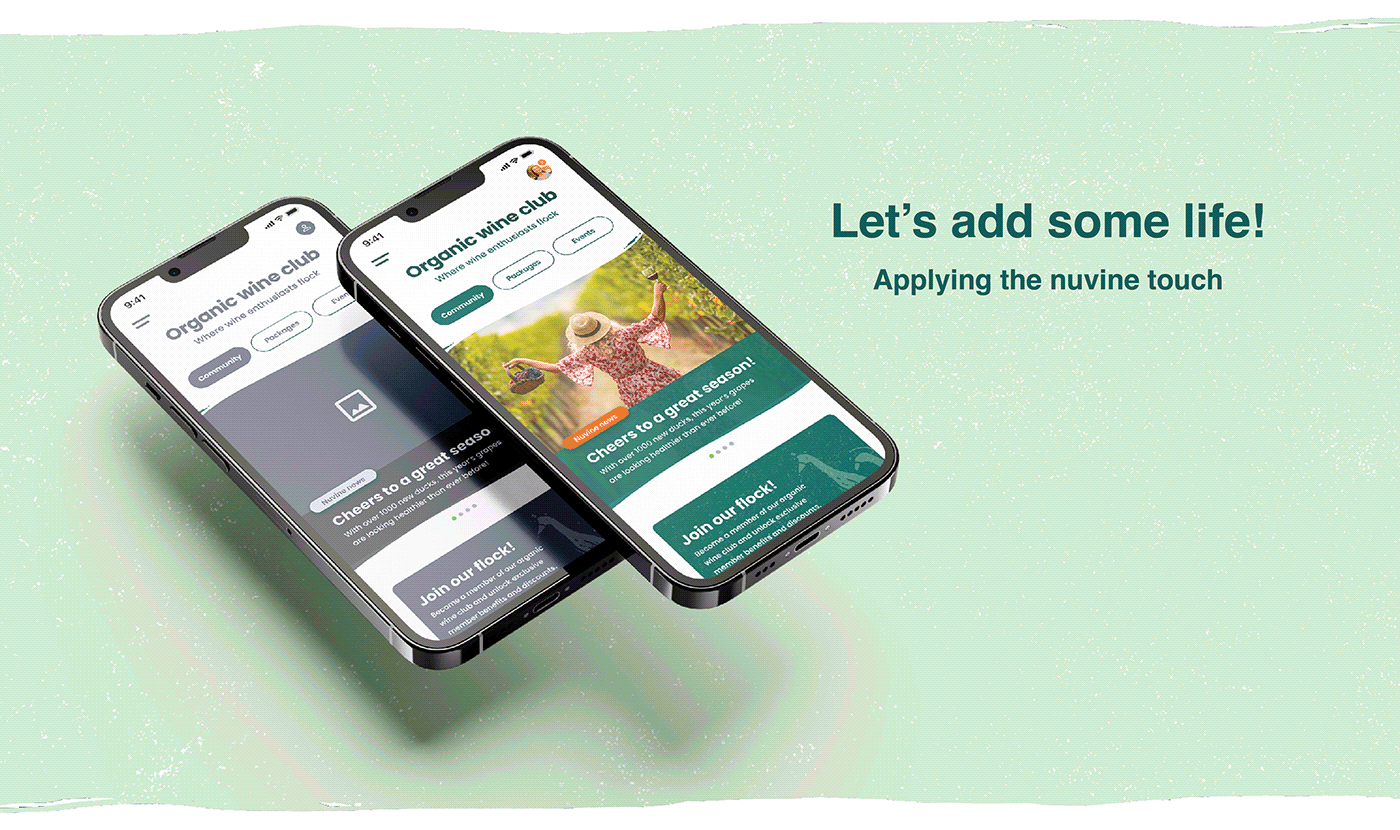
In keeping with Nuvine's CI, the mobile app is designed to be an extension of the brand that maintains its values through the lively colour scheme, typography and organic illustration style. However, as this is a digital platform, best practices have been applied and some of the elements of the brand have been adapted to ensure that the app is user-friendly, functional and engaging. Many of the design choices and corrections were informed by various phases of user testing throughout the project.

New to the flock? Not a problem
Nestled in the mountains of Franschhoek, Nuvine is an organic winery committed to sustainable viticulture. This value in sustainability is implemented in the replacement of chemical pesticides with a flock of runner ducks, aka nature's pesticide. The brand is known for being organic, trustworthy, compassionate and an authentic blend of Afrikaans and Thai culture which is reflected in hand-printed lino and an energizing colour scheme.

Know our flock and where they're frolicking
Nuvine is an app for adults, aged 21+, who want to easily purchase organic wine online, join a wine club community and learn about sustainability. The app caters for all kinds of wine drinkers, ranging from the wine connoisseur to the wine duckling and everything in between. Our user persona, Emily Woods (a wine duckling), goes through the user journey of logging into her Nuvine account, becoming a wine club member and taking a quiz to recommend a monthly wine club package, which she then purchases.

Getting our ducks in a row
Wireframe development and user testing
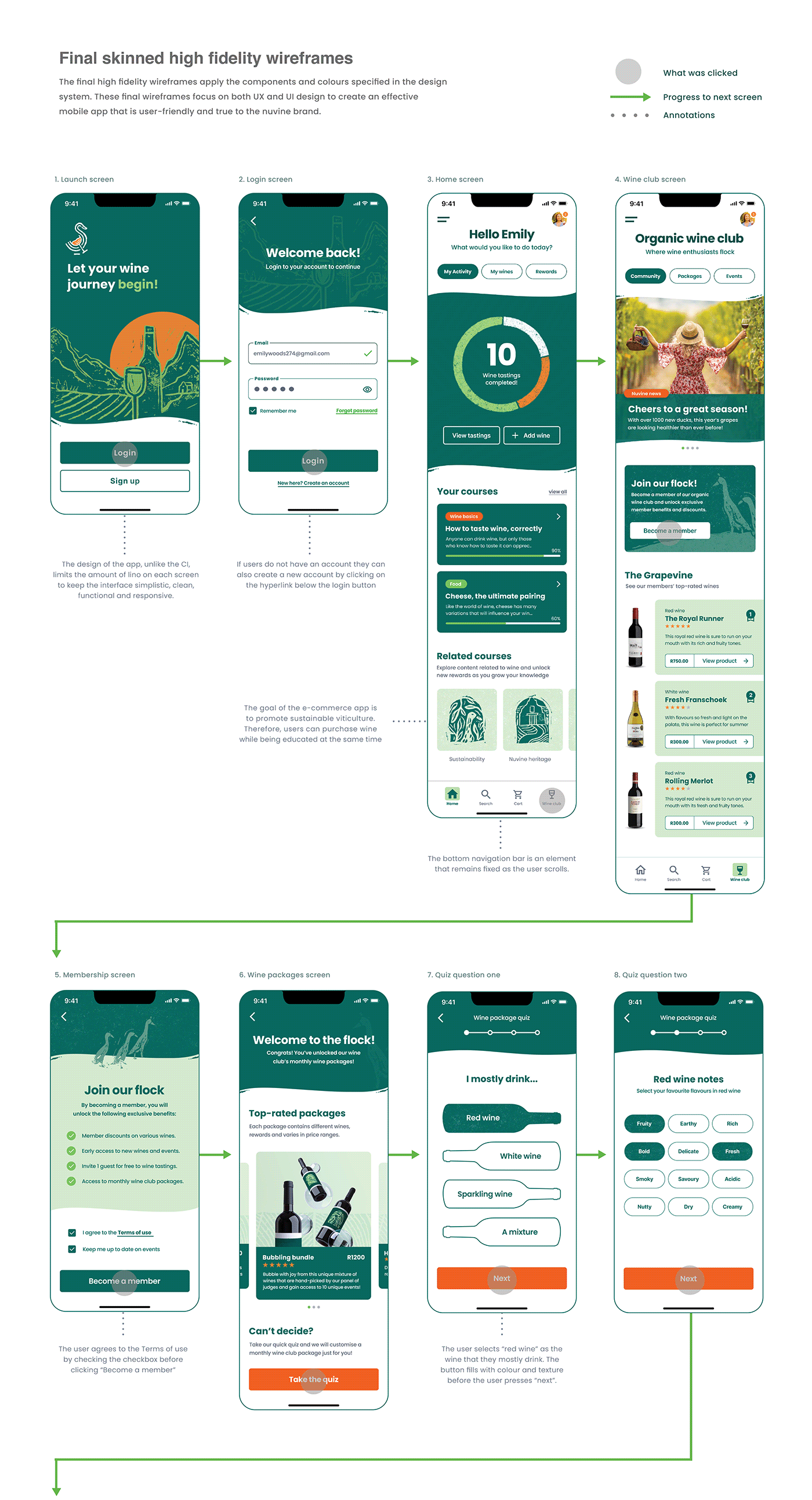
Once the user journey was determined, low-fidelity wireframes were sketched out with different variations. From this, the best screens were selected and taken into Figma to be transformed into high-fidelity wireframes. These wireframes were then tested with two rounds of users (five users in each round) to determine the app’s strengths and areas to improve upon.

Guiding the way
Overview of Nuvine's UI design system
Once the high fidelity wireframes were improved after user testing, it was time to add life to the wireframes. However, to maintain the essence of nuvine, a design system was created. This design system translates the nuvine brand into a user interface without compromising on the overall usability and functionality. This design system sets the foundations for the app.
Owing to the nature of the design system, a digital flip-through version has been provided below. To navigate between pages, click the arrows. To view at full screen, click the centre icon that appears on the book. *Click here to view the flat PDF version.